Sorry, this page is available in Japanese only.
デザインエンジニアの@mottox2です。
KODANSHAtechではウェブメディア・サービスのデザインにFigmaを利用しています。
Figmaを利用するなかで課題に感じていたのが、和文と欧文に対しフォントを個別に設定できない点です。この課題を解決するため、『Japanese Font Mixer』というプラグインを開発しCommunityで公開しました。あわせてソースコードもGitHubで公開しています。
本記事ではプラグイン自体の機能とプラグイン開発に至る経緯を説明します。
プラグインについて
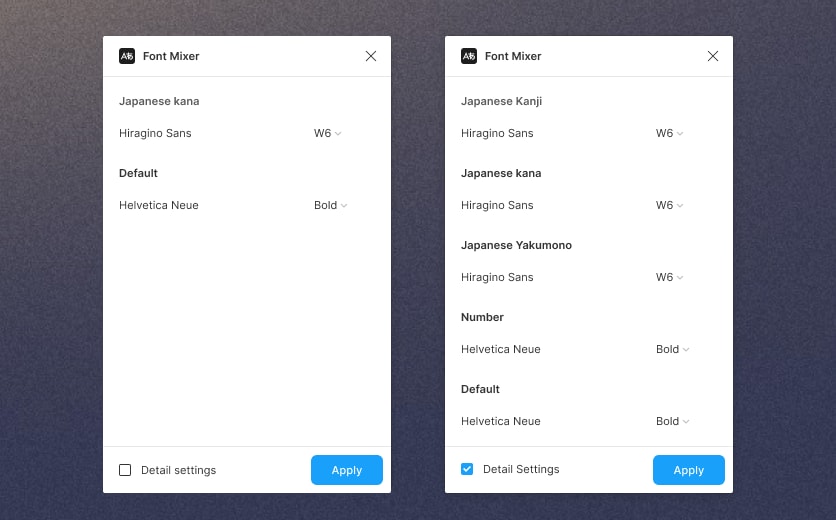
『Japanese Font Mixer』では和文と欧文に対してワンクリックでフォントを設定できます。
また、和文全体だけでなく漢字・かな・約物といった文字種別ごとにフォントを指定することもできます。

たとえば次のような指定が可能です。
- 和文は『ヒラギノ角ゴシック』、欧文は『Helvetica』
- かな・漢字は『ヒラギノ角ゴシック』、約物は『Yaku Han JP』
後ほど言及しますが、FigmaではTextLayerの中の文字に対してフォントを指定するには文字を選択していちいち設定する必要がありますが、本プラグインを利用することで一括でフォントの指定が可能になります。
また、日本語のウェブサイトを作る場合、和文・欧文で別のフォントを当てることがあるのでより実態に近いモックを作ることができます。
デザイン以外の用途で言えばFigmaでスライドを作る方もいるようですが、そういった場合も便利に使えると思います。
なぜ作ったか
KODANSHAtechのデザイナーチームでは毎週『デザイン分科会』というミーティングを設定して、デザイントピックについて話し合っています。その中で「和文・欧文の混ざりのテキストレイヤーでは和文のフォントを当てがちだよね」という発言がありました。実際のウェブサイトでは和文・欧文では個別のフォントを設定しているため、Figma上のデザインの印象とずれてしまうのです。
CSSでのフォント指定ではOSごとに利用されるフォントが変わることがあるので、見た目が完全に再現されるわけではありません。個人的には日本語フォントを指定した時の従属欧文がもっさりしているのが非常に気になります。
この課題を解決するために軽くプラグインを調べてみましたが、その時点で見つけたプラグインは使い勝手が悪く、作り直したほうが良いものになりそうな印象を持ちました。
またプラグイン以外の選択肢も検討して、事前に和文・欧文を混ぜたフォントを共有して使えないか?と思いましたが、フォントのライセンスがややこしいのと、Figma上のチーム上でフォントを共有するにはビジネスプランへの加入が必要(弊社ではプロフェッショナルプランを利用しています)なこともあり断念しました。
そこで、月に2日まで業務に直接関係ない研究・実験を行えるKODANSHAtechの『R&Dデー』制度を利用してプラグインを開発することにしました。開発1日目でコア機能は完成し、2日目にプラグインのUIをFigmaのUIに近づける作業を行いプラグインの公開にこぎつけました。
おわりに
普段の業務で課題に感じたことを、短い期間で解決することができたのはとても良かったです。ある程度ウェブフロントエンド開発の知識があればFigmaプラグインの開発は簡単だったので、欲しいものがなければ自作するのは十分選択肢になりそうです。
現状公開しているものは、その場でフォントを指定して適用するだけのシンプルな機能になっています。本当は複数のスタイルを登録して出し分けれれば便利かなと思いましたが、現状のままでも十分利用に耐えると思っています。Figmaコミュニティで、さらなる機能要望があれば実装していこうと思っています。
同じような課題を感じている方はぜひ本プラグインを使ってもらえると嬉しいです。